【CSS3】文字にマスクをかける
説明が難しいんですけど、下の画像のとおりのデザインを作ります。
こういったレイアウトをcssのみで実装出来ないかと思い調べたのでまとめました。
忙しい人向け
html
<div class="text-mask container"> <div><span>カブトムシ<span></div> </div>
css
.container { width: 100%; margin: 24px 0; padding: 40px 0; } .text-mask { /* 文字の設定 */ font-size: 80px; font-weight: bold; text-align: center; /*** 背景色の設定 ***/ /* 左半分(0~50%)が黒, 右半分(50%~100%)が白 */ background: -webkit-linear-gradient(left, #0a0a0a 0%, #0a0a0a 50%, #fafafa 50%, #fafafa 100%); } .text-mask div { /*** 文字色の設定 ***/ /* 左半分(0~50%)が黒, 右半分(50~100%)が白 */ background: -webkit-linear-gradient(left, #fafafa 0%, #fafafa 50%, #0a0a0a 50%, #0a0a0a 100%); /* 文字色を透明化 */ -webkit-text-fill-color: transparent; /* 背景を文字でマスク */ -webkit-background-clip: text; }
何をしているの
各プロパティを見ていきます。
- background: -webkit-linear-gradient(...);
linear-gradient() は色の線形グラデーションを表現します。
引数にはグラデーションの開始方向と色の変更場所を渡しています。
linear-gradient - CSS | MDN
今回は引数に(left, #0a0a0a 0%, #0a0a0a 50%, #fafafa 50%, #fafafa 100%)を指定しているので、グラデーションを左方向から初め、0~50%は白、50~100%は黒が設定されます。
-webkit-text-fill-color: transparent;
-webkit-text-fill-color - CSS | MDN
文字の塗りつぶし色を指定します。colorと違って、アウトラインは塗りつぶせません。
transparent によって文字色を透明にしています。
-webkit-background-clip: text;
background-clip - CSS | MDN
背景を文字でマスクします。いってしまえば、backgroundプロパティの値を文字に反映さえることができます(背景は消える)。
ですが優先度はcolorなどの文字色プロパティの方が高いので、text-fill-color: transparent によって文字色を透明化する必要があります。
拡張性
あくまでマスク部分はグラデーションの機能(によって作られる画像)を使用しているので、複雑な形のマスクをとることはできません。
CSS グラデーションの利用 - ウェブデベロッパーガイド | MDNによれば、使用できるグラデーションパターンは大きく分けて線形と放射状のみのため、これらで表現できる範囲になります。もしくは自分で画像を作るかです。
実装サンプル
【windows + vagrant】npm で errno -26
忙しい人向け
npm i -D --no-bin-links --no-optional
問題
vagrant上でnodeパッケージを使用すべくnpm install したらエラー。
エラー1 errno -71
npm i -D webpack ... npm ERR! code EPROTO npm ERR! errno -71 npm ERR! syscall symlink ...
シンボリックリンクが使用できないよ!ってことみたいです。
windows + vagrant でよく発生する問題のようです。
対処
--no-bin-links
オプションによってシンボリックの作成を回避します。
エラー2 errno -26
本題。
npm i -D --no-bin-links webpack ... npm ERR! code ETXTBSY npm ERR! errno -26 npm ERR! syscall rmdir npm ERR! ETXTBSY: text file is busy, rmdir '/vagrant/moge/node_modules/fsevents/build/Release/.deps/Users/eshanker/Code/fsevents/lib' ...
操作中のファイルがあるよってことらしいんですけど、そもそもそんなディレクトリがない。rmdir しても変わりなし。
対処
--no-optional
今回の場合、どうも fsevents が悪さしているらしいです。
fsevents は Mac でしか使用できないライブラリで、これをインストールしようとしてコケている模様。
環境によって依存するライブラリ(optionalDependencies)のインストールを回避するため、この引数を指定しています。
備考
err -26 については -g でグローバルインストールするときには出てこなかったりでよく分かっていない部分が多いです。
npm側としてはcentosインストールしたつもりだったのになんでwindowsと共有しとんのや!って感じなのでしょうか・・・
今のところ問題なく動いているので、ひとまずこれでおわり。
まとめ
npm i -D --no-bin-links --no-optional
# 参考
sqlazure.jp
qiita.com
qiita.com
qiita.com
docs.npmjs.com
【Ruby】ブロック(再)
ブロックとは
ブロックはメソッドを呼び出すときに記述でき、yield 式を使って任意のタイミング、回数実行することができます。また、for 式, if 式などはスコープが作成されないのに対し、ブロックは新たにスコープを作成します。
ブロックと yield
メソッドの中で yield を呼び出すと、受け取ったブロックを実行します。
def func x x + yield end func(1){ 2 + 1 } #=> 4
{ } で囲まれている部分がブロックです。このブロックは3を返し、メソッド func では x とブロックの実行結果( yield )を足した 4 が実行結果になっています。
{ } の代わりに do end で記述できます。ブロックが複数行の時に使うことが多いです。
func(1) do x = 2 x += 2 end #=> 5
ブロックを渡さない場合は例外が発生します。
func(1) #=> LocalJumpError: no block given (yield)
block_given? メソッドを用いて、ブロック付きで呼び出された場合にのみ行いたい処理を記述することができます。
def move puts 'walk' yield if block_given? puts 'stop' end move #=> walk stop move{ puts 'run' } #=> walk run stop
スコープの比較
for 式、if 式ではスコープが作成されないとのことでした。これは for 式や if 式の中で定義した変数が外から参照できるということになります。
for i in 2..4 bar = 1 end puts bar #=> 1 puts i #=> 4
if true hoge = 1 end puts hoge #=> 1
これに対しブロックは新たにスコープを作成します。 ブロック内で定義された変数を外から参照することは出来ません。
def hoge piyo = 1 end puts piyo #=> NameError
ブロックにはもう一つ重大な機能があります。ブロック生成時の変数をブロック内で参照でき、その変数の更新結果が外部に影響される、という機能です。
def foo y y + yield end x = 2 puts foo(1) { x+=2 } #=> 5 puts x #=> 4
ブロックの実行により、x の値を取得、更新しています。このときの x はブロック外の変数と同一の変数であり、値ではなく変数そのものが共有されていることになります。
このような対応付けはユーザから直接指定できず変更もできないので、代入ではなく束縛といいます。このように処理の生成時の環境を束縛するものは、一般的にクロージャと呼ばれます。
参考書籍

Ruby公式資格教科書 Ruby技術者認定試験 Silver/Gold対応 (EXPERT EXPASS)
- 作者: 増井雄一郎,小川伸一郎,(株)日立ソリューションズ藁谷修一,川尻剛,牧俊男,Rubyアソシエーション,CTCテクノロジー(株)監修
- 出版社/メーカー: 技術評論社
- 発売日: 2012/02/22
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 204回
- この商品を含むブログ (10件) を見る

- 作者: Rubyサポーターズ,すがわらまさのり,寺田玄太郎,三村益隆,近藤宇智朗,橋立友宏,関口亮一
- 出版社/メーカー: 技術評論社
- 発売日: 2013/08/10
- メディア: 大型本
- この商品を含むブログ (21件) を見る
Ruby の pry が便利だったメモ
Ruby についてあれこれ調べてるときに「pry が便利だからとりあえず入れておこうね~」みたいな記事をちらほら見かけたので使ってみました。
pry とは
pry はざっくり言うと「強化版 irb」で、irb と同様 REPL 環境を提供してくれます。
irb に比べてコマンドによる機能が充実していて、さらに色付けによって可読性も上がっています。
pry のインストール
インストールは gem から行います。
$ gem install pry pry-doc
環境によっては Devkit が必要なので、エラーが表示されたら別途 Devkit をインストールしてから再度実行します。
Devkitのインストールについては、こちらのページに記載されている通りに実行すればOKです。www.rubylife.jp
pry で起動します。
$ pry
pry を使ってみる
まずは irb のように使ってみます。
デフォルトで色分けがされていて、非常に見やすくなっています。
設定ファイルから、色をカスタマイズすることも可能です。
メソッドを書くと自動でインデントされているのもいいですね。
Tabキーでコード補完ができます。
候補が複数ある場合は一覧が表示されます。
組み込みコマンド
pry には組み込みコマンドが用意されています。helpコマンドで一覧が表示されますが、よく使うものをまとめておきます。
ls
カレントコンテキストに定義されているメソッドや変数の一覧を表示します。
後述する cd コマンドとセットでよく使います。
まとめ
まだ pry を使い始めたばかりですが、これだけでも十分作業効率が上がりました。
Ruby のメソッドや仕様を把握しきれてない僕には show-doc コマンドがとにかく便利で、分からないことがあったらとりあえず調べるようなりました。ブラウザに切り替えて検索して・・・に比べるととにかく楽です。
これらの機能は pry のごく一部なので、より使いこなすには wiki を参照とのことです。github.com
【月1プロダクト】 5月度活動まとめ
5月度活動まとめです。
5月はプロダクト、といえるものは作れませんでしたが、Node.js の勉強に取り組みました。
Node.jsについては別記事でまとめられたらいいなあ・・・(多分まとめない)
使用した教材はこちら。

- 作者: 掌田津耶乃
- 出版社/メーカー: マイナビ
- 発売日: 2014/03/25
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
本に書いてあるサンプルコードを参考にしながら動作確認、がほとんどです。
書いたコード集はこちら。github.com
Node.jsには「Express」という有名なフレームワークがあるのですが、2015/06/06時点でのバージョンが 4.x なのに対し、本書で扱っているのが 3.x だったので、その辺の差異を調べるのに苦労しました。基本的な部分も結構変更があってつらい。
現時点では 4.x を取り扱ってる本がなく、まとまった情報が集められずにちょっとした機能の実装にも想像以上に労力と時間がかかってしまいました。挙句の果てに挫折。とりあえず 3.x で進めてればよかったかなーと今更ながら思いました。
それと同時に、web界隈の流れの早さにびっくりしました。1年前の記事や本でも古い情報が山ほどある衝撃。最新の動向に常に目を向ける必要性を感じました。
そんなわけでtwitterの著名人やfeedlyを利用して、少しでも情報を集めるようにしています。正直全く追いきれていませんが、追わないよりはマシかな、程度に。姿勢から入ります。
5月は少し大きなものを作ろうとしすぎてた気がするので、6月は小さくても既存のものでもいいので、成果を残すつもりです。
【月1プロダクト】4月度活動まとめ
気がつけば5月も半ば近くなってましたが、4月度の活動まとめです。
今月はwebサイトを一つ制作しました。
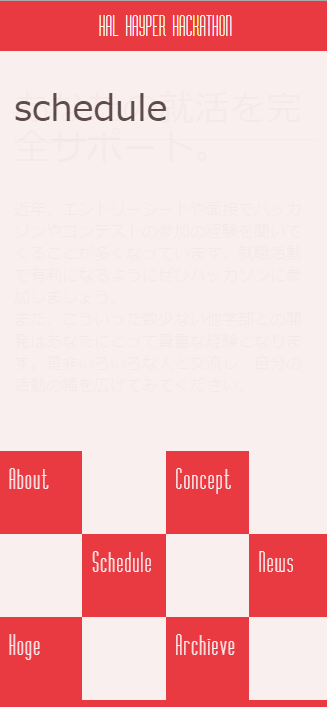
ハッカソン告知webサイト制作
こんな感じに。github.com
左がpc用、右がスマートフォン用。


概要
ハッカソンの告知と紹介を行う。
また、webページから参加エントリーが行えるようにする。
目的
ハッカソンがどんなイベントなのか学生に周知させる。
イベント興味をもった人がイベントにエントリーできるようにする。
技術的目標
携帯からのエントリーを想定して、レスポンシブルデザインにする。
グリッドデザインに挑戦する。
開発環境
bootstrap3.3.4
bootstrapを使ってみたくて作った作品です。制作期間約3週間程度。
スマホとpcでレイアウトが異なっていて、どんな画面サイズでもタイル部分が正方形となるデザインにしました。
コンセプトや完成のイメージが定まっていなかったために作業中の修正が多くなってしまい、中途半端な出来となってしまったのが残念です。
とはいえ、bootstrapの使い方をある程度つかめたのは収穫でした。
学内2daysハッカソン感想メモ
チームサブリーダー(実質リーダー)としてハッカソンに参加してきたので、その感想メモ。
概要
テーマ
「androidアプリ開発」
開発期間
金曜 19:00~21:00(企画)
土曜 09:50~18:00(開発
開発環境
enchant.js
メンバ
プログラマ:8人(初心者5人)
画像採集係:1人
リーダーとしての役割
やったこと
- チームの進行
- 企画まとめ
- 初心者の教育
- 仕事の割り振り
- コードレビュー
- コードの管理、マージ
- 開発
- 最終プレゼン
良い点
初心者に最初レクチャーすることで役割を与えた
ガチ初心者のためが多くいたため、最初にタスクを投げる前に全員にサンプルコードを渡してお勉強会。
その後チーム分けをして、2~3人で仕事を行ってもらった結果、各チームからしっかりと成果物があがっていた。
メンバの環境開発を構築
開発に必要な物を事前に把握しておき、作業にスムーズに入れるようにした。
企画フェーズの進行を良い雰囲気で進行
固すぎず、されどふざけすぎず、程よいバランスの雰囲気だった。
「どんなゲームが好き?」といった質問で話題をふると、結構答えが返っていてきたと思う。
全員からまんべんなく意見が出て、自由なアイデアが飛び出していた。
悪い点
準備不足
初めてに等しいフレームワーク(enchant.js)で開発を行うにもかかわらず、予習を怠っていた。
ハッカソン中にenchant.jsについて調べる時間割合が非常に多かった。
役割を持ちすぎて機能不全
特に後半はレビューも教育も開発もしようとして完全に破綻。
メンバが困ってることに気づいてるのに、対応が出来ず。
自分の仕事に追われ、レビューやマージも遅れていた。
時間配分
企画フェーズは制限時間が設けられていたためタスク終えることが出来たものの、
開発段階では時間感覚が分からず、結局完成には程遠いものになってしまった。
ハッカソンに関係のないタスクに追われた
ハッカソン中や初日の夜にそのタスクに追われる。結果悪影響を及ぼす。
改善案
優先順位をつける
教育を優先か、プロダクトの完成が優先か。
悩んだ時、その方針に従えるようにしておく。メンバ全員でそのことを共有するべき。
ハッカソン以外のことでも同じ。
役割を分散させる
開発に入る前に、役割を明確にしておく。
役割の担当者しか作業をしていけないのではなく、責任感をもたせる程度で。
予定表を書く
スケジュールをまとめ、細かい目安をつけておく。
以前参加した福島ゲームジャムではα版公開タイム、β版公開タイムなどがあってそれが目安になっていたので参考にしたい。
まとめ
チームの責任者として挑んだ今回のハッカソン、プロダクトが完成まで至らなかったのが本当に悔しかった。
レビューとメンバのマネジメントの専念だけでよかったのに、欲張って自分も開発しようとしたのが一番の原因だと思われる。リーダーは何でも屋ではない。
あとは、企画の段階でプロダクトのイメージだけでなく、チームの開発方針も一緒に決めておくと開発がスムーズに行えそう。お疲れ様でした。
おまけ
enchant.jsで音楽ファイル(mp3,wav等)のpreloadが失敗することについて誰か知ってる人がいたら教えてください。切実に。





